UI/UX Design
About this Project
Create a well-maintained app on which prospective ROC Mondriaan students can better orient themselves and can empathize with the study and what it is training for.
Background
Secondary school students interested in attending MBO (ROC Mondriaan) seek information regarding their future academic path and available study options at the institution. However, due to COVID-19 restrictions, traditional physical open days are not feasible. Consequently, students face challenges in orienting themselves and gaining insight into the offerings of ROC Mondriaan.
The objective is to provide secondary school students with effective means to explore study options at MBO (ROC Mondriaan) despite the limitations posed by the pandemic. By organizing open days online, students can virtually engage with the institution, gaining valuable insights into its operations and offerings to facilitate their decision-making process.
The client
ROC Mondriaan is the largest educator for secondary vocational education in the Haaglanden region. Mondriaan offers approximately 240 MBO courses. Mondriaan's education is provided by 27 schools that offer students a familiar learning environment. These schools are spread over five campuses in The Hague (Leeghwaterplein, Koningin Marialaan, Tinwerf, Aspasialaan) and Delft (Brasserskade).
Research
During the research phase of the project, the focus was on doing a target group analysis and an organisational analysis.
The target group analysis involved researching students who are in the final year of secondary school. In this research, there were mainly results related to how many students attend secondary school and from which secondary school level students move on to high school.
The organisational analysis examines the organisation itself. We created a persona based on the results.
Persona:
We created one persona based off common user goals and pain points.


Concepting
The concept
To formulate ideas for the final product, we did 6-3-5 brainstorming using Miro. In the Miro, each group member came up with 6 concepts and then we brainstormed and chose a top four. We developed the concepts from the top four through collages to present to the class later so they could get an idea about our ideas and what they would look like.
After selecting the four concepts, we decided to conduct a concept matrix. Based on our user needs, we gave grades from 1 to 4 to the concepts. The concepts that received the highest grades were then selected for our final product because they fit well with the user needs of the target audience.
During the peer feedback session, the combination of concept 2 (General information) and 3 (Virtual tour) was the most popular. Those two concepts also came out as high scoring in the concept matrix. Finally, we decided to add those two concepts in our final product.

Design
Wireframe
Before starting the wireframes, everyone went to see what features we could take from the sketches and put into the wireframes.
After we had chosen the most important functions, we started designing those functions through wireframes. The layout of the wireframes are not much different from the sketches. From the wireframes, you can see small parts of everyone's sketches again.
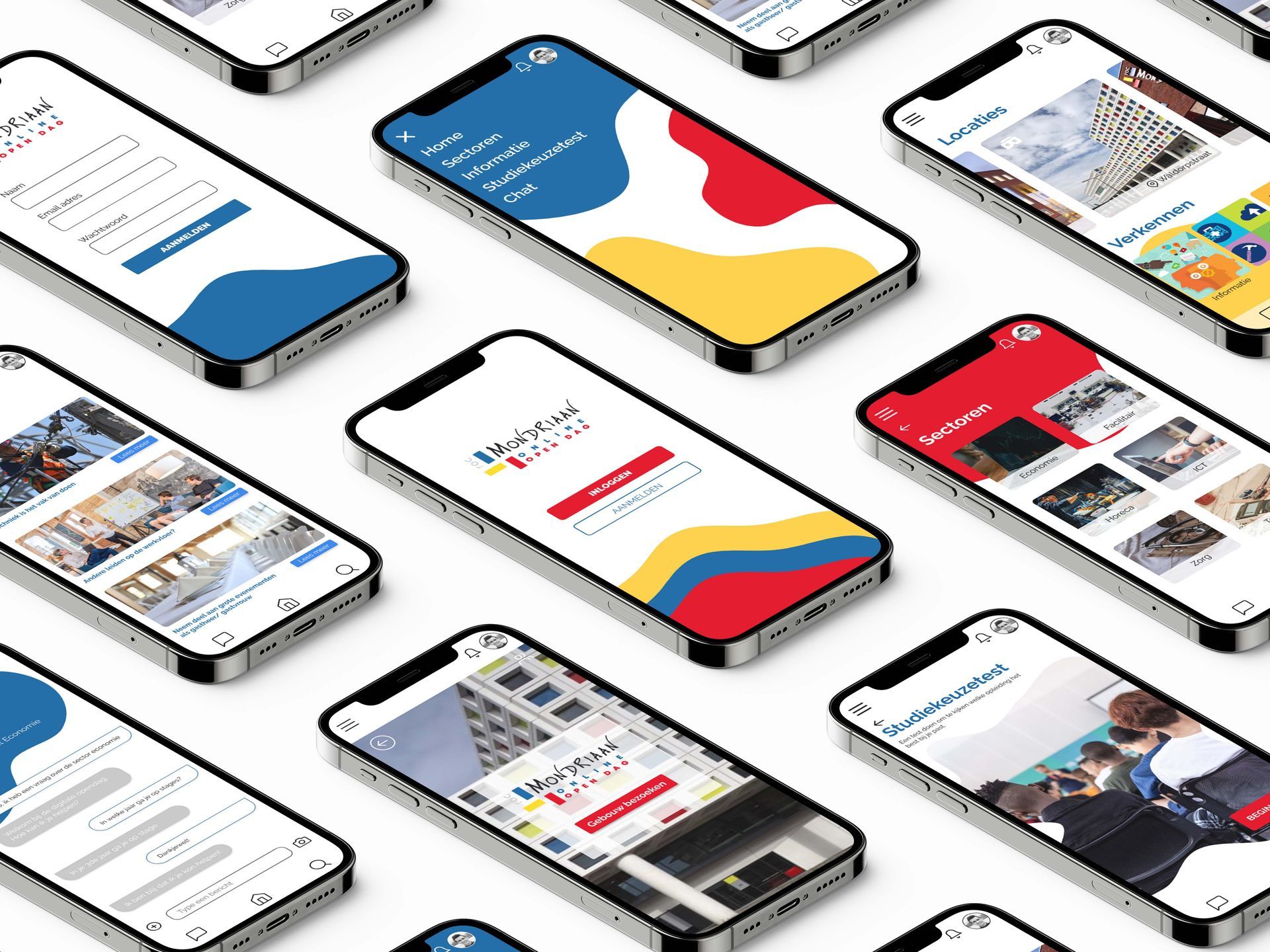
Hifi-Prototype
Our app has acquired several features, the main feature is the virtual tour where the target group can explore the ROC building with others. To invite friends and/or family, they can send an email invitation or copy the link and share it via WhatsApp for example.
In addition, they can search for information about different sectors and courses the school has to offer. If students have questions, they can speak to a teacher or student and ask questions through the chat feature.
We also designed a study test where through small questions they can get a direction on what sector/training would suit them based on their preferences.